Kund: Nationell Samverkan för Psykisk Hälsa (NSPH) i Västra Götaland och Göteborg
Dimhs tjänster: workshop, konceptutveckling,
grafik, UX/UI, frontend, filmproduktion, animation, backend
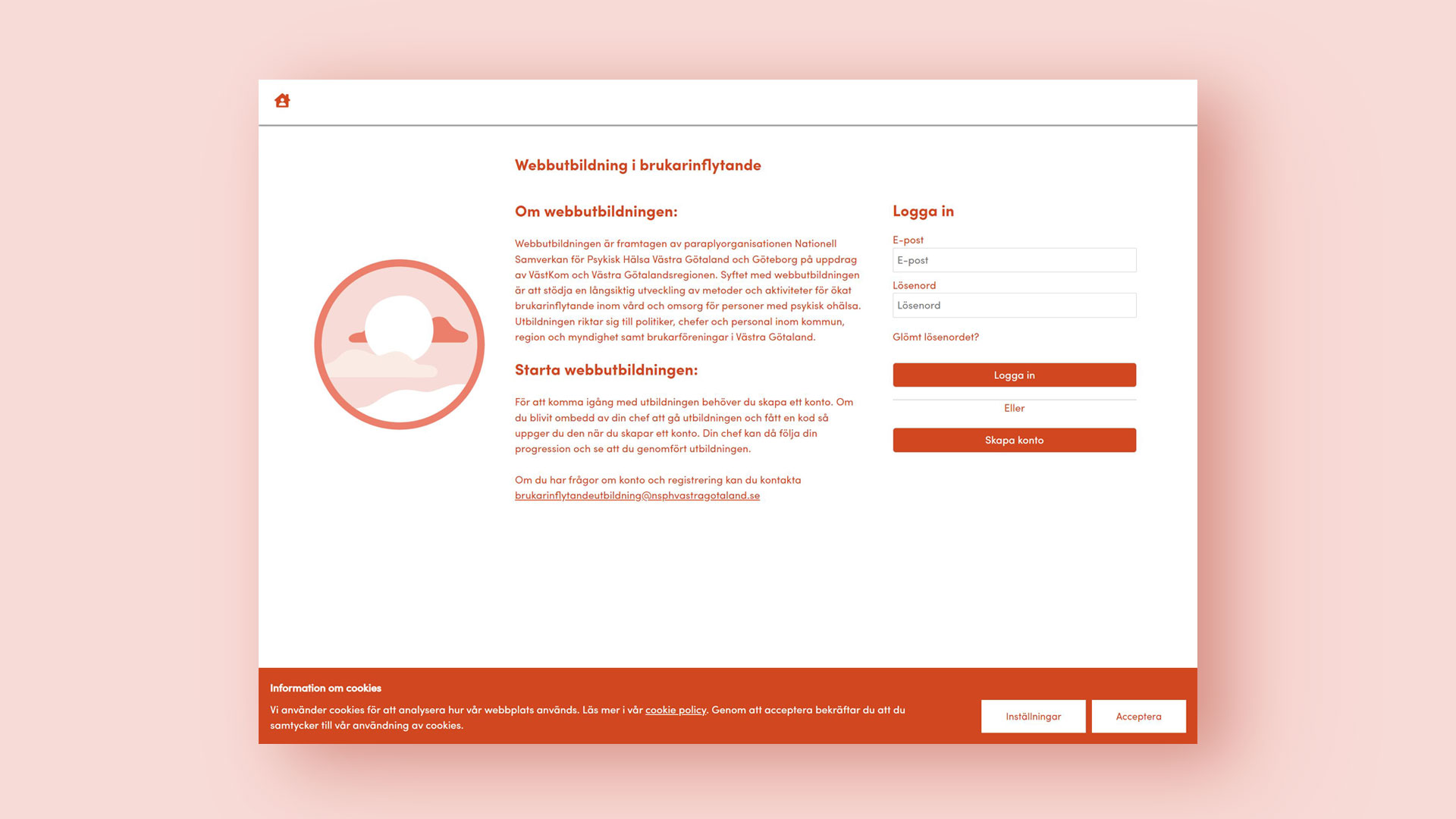
Webbutbildning i brukarinflytande
Syftet med webbutbildningen är att stödja en långsiktig utveckling av metoder och aktiviteter för ökat
brukarinflytande inom vård och omsorg för personer med psykisk ohälsa.
Vi har tillsammans med NSPH Västra Götaland och Göteborg tagit fram en webbutbildning i brukarinflytande.
Utbildningen har tagits fram som ett komplement och en introduktion till "Handbok i brukarinflytande".
Till webbutbildningen skapade Dimh en animerad introduktionsfilm.
Länkar:
Introduktionsfilmen
Ta mig till webbutbildningen
Besök NSPH i Västa Götaland och Göteborg nsphvastragotaland.se
UI / UX
För kunden var det centralt att information presenteras klart och att innehållet är välstrukturerat samt lätt att navigera i. På så sätt kan användaren enkelt förstå var i utbildningen hen befinner sig och vad som förväntades av hen.

Grafik / Ikoner
"Handbok i brukarinflytande" kom med en etablerad grafisk profil. Denna profil valdes med avsikt att integreras i webbutbildningen för att skapa en naturlig koppling och igenkänning mellan de två.
Efter noggranna tester insåg vi dock att vissa justeringar av den grafiska profilen skulle gynna tillgängligheten. Bland de element som genomgick förändringar eller tillsattes fanns text, symboler, färger och kontraster. Dessa anpassningar säkerställde att webbutbildningen blev än mer användarvänlig och tillgänglig för alla.

Process
Under utvecklingen gjordes iterativa förändringar i guiden baserat på målgruppen och experters feedback.
Med ett engagerat och noggrant utvecklingsteam, som var involverade från start och under hela processen kunde webbutbildningen lanseras.
Analys
Webbutbildningen skulle vara ett komplement för "Handbok i brukarinflytande" och inte ersätta boken.
På Dimh behövde vi göra nogrann kartläggning av bla boken, organisationen och hur man på ett bra sätt kan komplettera den information som fanns att tillgå.

Workshop
Vilka målgrupper, behov, effekter?
Det var en del av de frågor som vi tog med oss in i en inledande workshop.
Behov & effekter - Genom att skapa personas kunde vi tillsammans skapa en användarresa för att identifiera behov och effekter ur de valda målgrupperna.
Prioriteringar - Det finns alltid mycket och bra idéer, men vilka skall vi prioritera ?
Genom röstning och identifiering av risker kunde vi välja vad som skulle vara med i första iterationen och i konceptframtagandet inför ett första test med målgrupperna.
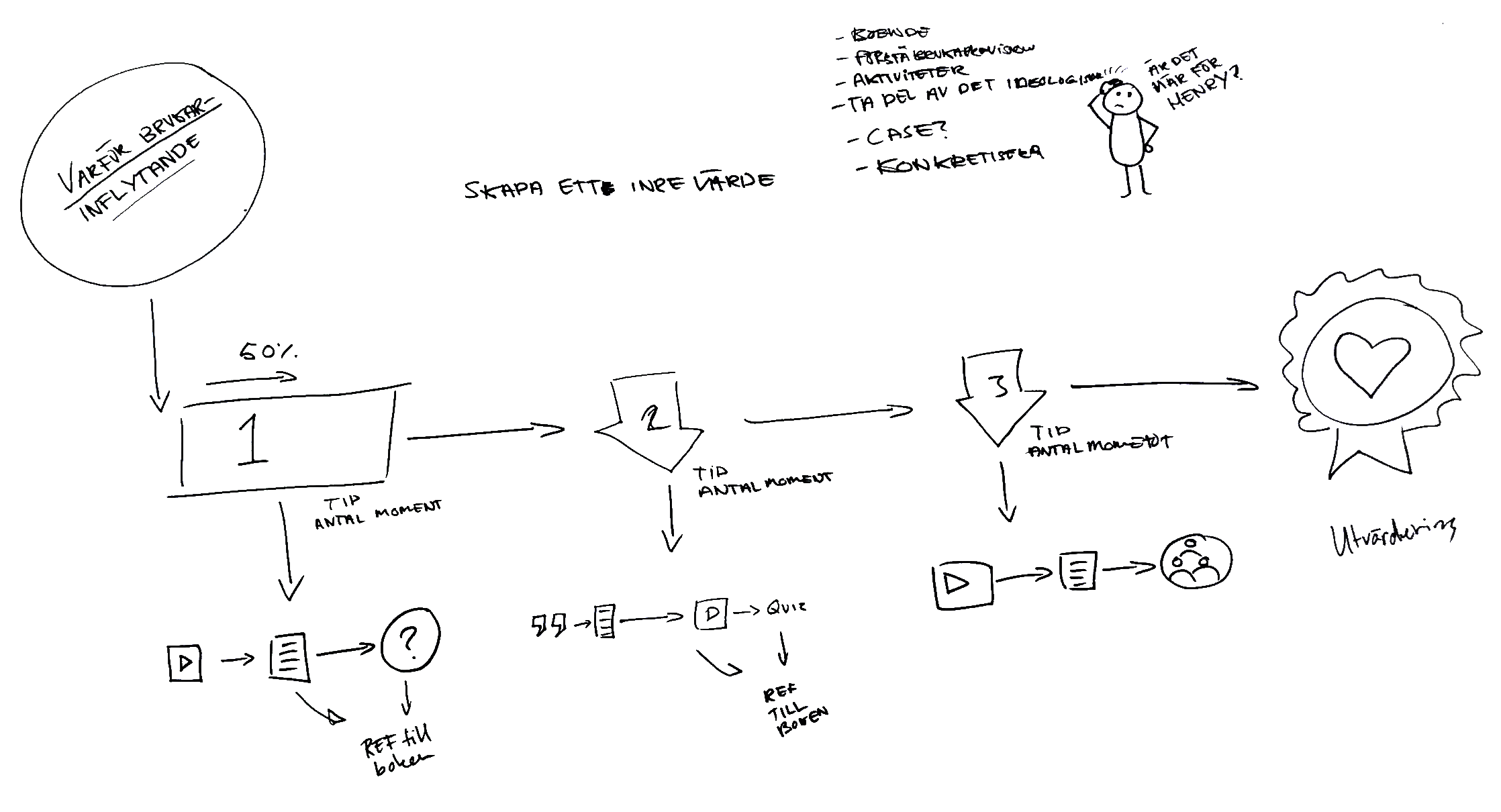
Co-creation - Hur skapar vi samsyn i hur vi
vill att det skall se ut ?
Genom co-creation skapade vi enkla pappersprototyper för att illustrera hur de olika personas tar sig igenom webbutbildningen.
Det hjälpte oss att identifiera olika hinder och möjligheter som kan dyka upp.

Koncept & prototyp
Baserat på de insikter och analyser som vi gjorde tidigt i uppstarten av projektet tillsammans med experter, påbörjade vi idéskapandet för webbutbildningen.
Dimh behövde informera och definiera hur vi tillsammans kommer uppfylla eventuella lagkrav på exempelvis tillgänglighet (WCAG, DOS lagen).
Ett grundläggande koncept med grundläggande krav togs fram och därefter kunde en första prototyp visas upp och testas av med olika individer från målgruppen.
Fyra utbildningsvägar
Utbildningsväg A - riktar sig till personer med strategiskt ansvar för utvecklingsarbete inom ett helt verksamhetsområde i kommun, region eller myndighet.
Utbildningsväg B - riktar sig till personer med operativt ansvar för utvecklingsarbete vid en specifik verksamhet/enhet inom kommun, region eller myndighet.
Utbildningsväg C- riktar sig till personalgrupper inom vård och omsorg för personer med psykisk ohälsa.
Utbildningsväg D - riktar sig till företrädare för en förening, brukarorganisation eller liknande nätverk av personer med egen- eller närståendeerfarenhet av psykisk ohälsa.
Innehåll
Alla utbildningar har en liknande grundstruktur med olika innehåll baserat på vilken utbildningsväg du har valt.
Varje kapitel innehåller ett antal lektioner och avslutas med reflektionsfrågor. Som stöd får man tillgång till en checklista som kan användas under utbildningen.
Utbildningen erbjuder olika format (text, röst, bild, video, animation) för att man som person kan ha olika behov av att ta till sig information.
Kategorierna:
Introduktion - En introduktion till webbutbildningen.
Brukarinflytande- Innehåller lektioner som förklarar om dels vad brukarinflytande är och hur det används.
Aktiviteter - Lektioner med förslag på aktiviteter för ett ökat brukarinflytande.
Metod - Lektioner för ett metodiskt arbetssätt för ökat brukarinflytande.
Målgruppstester
Inledningsvis i projektets konceptfas men också under utvecklingsfasen utfördes målgruppstester. Det gjorde vi för att säkerställa behov och önskade effekter av guiden. Därefter gjorde vi justeringar baserat på målgruppens feedback.
För Dimh är detta en mycket viktig del av processen. Det säkerställer att vi är på väg i rätt/fel riktning, samtidigt som det skapar en grund för våra resonemang när vi skall fatta beslut.
Det var ytters viktigt att vi under målgruppstesterna fick med en så bred täckning av teknisk kompetens som möjligt. Vi ville främst se hur de personer med digitala utmaningar, syn och hörselnedsättningar upplevde prototypen.
Det var viktigt att informationen var tydlig och att innehållet var strukturetat och enkelt att följa, för att inte tappa bort sig om vart i utbildningen man
befinner sig, och vad som förväntas av en.
Mer tillgängligt format
Förändringar som bekräftades, ändrades eller tillkom efter målgruppstesterna var bla: Röstuppläsing, textning, animationer, filmade intervjuer, gemensamma diskussionsfrågor och checklistor med uppgifter för att komma vidare i arbetet.
Animerad introduktionsfilm
Dimh fick inte bara uppdraget att designa webbutbildningen utan även att producera en animerad introduktionsfilm. För oss var det av största vikt att introduktionsfilmen reflekterade den befintliga grafiska profilen för att säkerställa enhetlighet och igenkänning. Vi ville dessutom att animationen skulle vara lika tillgänglighetsanpassad som resten av det pedagogiska materialet.
För att ge animationen en särskild touch och göra den unik, tog vi på Dimh friheten att skapa helt nya designelement. Detta innebar utveckling av fräscha ikoner, grafiska detaljer och andra visuella komponenter gav animationen en egen identitet, samtidigt som den smälte in i den övergripande designen. Vår förhoppning var att denna kombination skulle ge en levande och engagerande introduktion till webbutbildningen, och därigenom skapa en stark första intryck för användarna.
© Dimh 2025. All rights reserved.